Dạo qua mấy blog thì thấy các bạn đều có những cái nền rất đẹp,
nhưng đôi bạn mới vô thì chưa biết được nên tui post bài này hướng dẫn
cách làm Theme cho 360 Plus này :
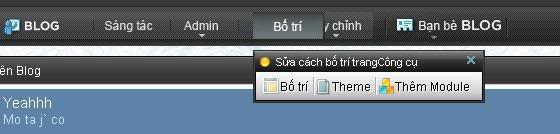
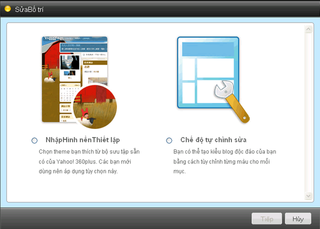
Đầu tiên bạn vô phần " thiết kế"----> "theme"--->"nhập hình nền thiết lập" : hình minh họa


Nền của 360 Plus có sẵn cũng đã rất nhiều. bạn có thể chọn những hình nền có sẵn.
Hoặc nếu chưa ưng ý với những nền có sẵn thì bạn cũng cứ chọn tạm một cái nền có sữn đó sau đó bạn nhấn " Tiếp" .
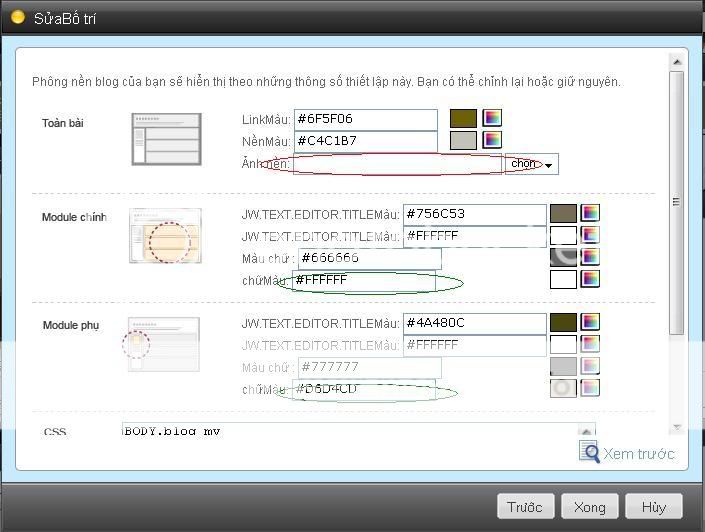
Sau khi vào chế độ tự chỉnh sửa các bạn sẽ thấy một bảng như sau:

Trong đó :
link màu:là màu link liên kết trong blog bạn
màu nền :màu của toàn bộ nền blog (màu này sẽ nằm sau hình nền nếu không chọn hình nền )
màu chữ :màu chữ mặc định trong blog
chữ màu:màu của các module trong blog
Còn
Ảnh nền bạn
xóa đường link trong đó đi ( nếu như bạn không thich nền đó) sau đó bạn
cho đường linh hình nền của bạn vô( nhớ đó là đường link chứ không
lấy được hình từ PC của mình)
Cách này là hình nền tràn toàn trang nhưng không đc dài vì bài
viết của mình nhiều mà hình nền có giới hạn cho nên nó chỉ giữ
nguyên như thế,khi mình kéo trang blog của mình xuống thì nó cũng chạy
theo.
Còn các bạn cũng có thể làm được như trong blog 360 tức là chia
ra thành top và bottom : cũng ở trang đó bạn kéo xuống phần CSS và đưa
đoạn mã này vô :
#blast A, #blast A:hover{
COLOR: #;
}
body{
background:/*Màu background*/;}
#doc2, #doc{
background:/*Màu background*/ url(link file ảnh của top theme ) no-repeat center top;}
#bd{
background:transparent url(link file ảnh của bottom theme ) no-repeat center bottom;}
Với cách này bạn nên chọn phần
Ảnh nền có mày trùng với màu theme bạn vừa chọn. Hoặc đơn giản hơn bạn không cho gì vô phần đó nữa mà chỉ chọn phần
Màu nền trùng với màu theme là đc
Hôm nay tôi xin cung cấp thêm đoạn mã để sử dụng theme mà hình nền không thay đổi khi quận trang:
BODY.blog_my {BACKGROUND:url(http://XXXX.jpg) #000000 fixed;} thay link hình vô (
[You must be registered and logged in to see this link.])
Nếu như bạn muốn nền phần bài viết và các mô đun trong suốt
thì các dòng thứ 2 và thứ 4 trong các mô đun chính và mô đun phụ để
trắng là đc.
Chỉnh sửa : Trước đây đúng là chỉ cần xoá 2 dòng như trên là blog trong suốt
hoàn toàn. Nhưng hiện nay khôg thể dùng cách này đc nữa cho nên mình
xin chỉnh sủa cách làm mới như sau :
[You must be registered and logged in to see this link.] Tuy là phần này không cần thiết lắm, nhưng ai thích làm trong suốt cái này thì dùng Code này nhé :
Code:#blog_masshead
.rc{background:transparent;} #blog_masshead .rc
div{background:transparent;} #blog_masshead
.rc_bd{background:transparent;} #blog_masshead
.rc_bc{background:transparent;} #blog_masshead
.rc_ft{background:transparent;} #blog_masshead .rc_ft
div{background:transparent;} #blog_masshead
.bd{background:transparent;} #blog_masshead{background:transparent}
|
[You must be registered and logged in to see this link.]Vấn đề này tuy không mới nhưng cũng có khá nhiều bạn thắc mắc, sau đây là cách làm :
- Đầu tiên bạn Click Thiết Kế ~> Sau đó kéo chuột xuống Module Bài Viết và Click vào chữ Sửa ở đó nhe :
- Chờ 1 lát, một cửa sổ tùy chỉnh hiện ra, bạn kéo chuột xuống phần màu nền, và xóa dòng đó đi và click Xong :
Thế là xong,
Module Bài Viết của bạn đã trong suốt hoàn toàn rồi đấy.
[You must be registered and logged in to see this link.]Dùng Code sau để làm trong suốt nền các Module :
[You must be registered and logged in to see this link.] Code:.col-150 .rc_bd .rc_bc .hd .titlebar .hd,.col-150 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
.col-600 .rc_bd .rc_bc .hd .titlebar .hd,.col-600 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
.row-920 .rc_bd .rc_bc .hd .titlebar .hd,.row-920 .rc_bd .rc_bc .hd .titlebar{background:transparent;}
|
[You must be registered and logged in to see this link.] Code:.col-150 .rc_bd .rc_bc .bd {background:transparent;}
.col-600 .rc_bd .rc_bc .bd {background:transparent;}
.row-920 .rc_bd .rc_bc .bd {background:transparent;}
|
Nếu muốn chỉ làm trong suốt một số Module nào đó, bạn tham khảo thêm
[You must be registered and logged in to see this link.] nhé !
4 - Đường Viền ( Boder ) của Blog :
[You must be registered and logged in to see this link.] Đây là code dành cho những bạn muốn làm trong suốt ( làm mất ) các đường viền của Blog:
Code :
#friend-list .rc div, #friendlist_module
.rc div, .rc div, #subscribe_highlight .rc div,
#mod-tagged-frd-article .rc div {background:transparent}
#friend-list .rc, #friendlist_module .rc, .rc, #subscribe_highlight .rc, #mod-tagged-frd-article .rc {background:transparent}
#friend-list
.rc_bd div.rc_bc, #friendlist_module .rc_bd div.rc_bc, .rc_bd
div.rc_bc, #subscribe_highlight .rc_bd div.rc_bc,
#mod-tagged-frd-article .rc_bd div.rc_bc {background:transparent }
#friend-list
.rc_bd, #friendlist_module .rc_bd, .rc_bd, #subscribe_highlight
.rc_bd, #mod-tagged-frd-article .rc_bd {background:transparent}
#friend-list
.rc_ft div, #friendlist_module .rc_ft div, .rc_ft div,
#subscribe_highlight .rc_ft div, #mod-tagged-frd-article .rc_ft div
{background:transparent }
#friend-list .rc_ft, #friendlist_module
.rc_ft, .rc_ft, #subscribe_highlight .rc_ft, #mod-tagged-frd-article
.rc_ft {background:transparent} |
[You must be registered and logged in to see this link.] Nếu chỉ muốn làm mất Border của Module tự tạo thì các bạn dùng Code này nhé :
Code:#user_mod_1000X .rc div, #user_mod_1000X .rc,
#user_mod_1000X .rc_bd, #user_mod_1000X .rc_bd div.rc_bc,
#user_mod_1000X .rc_ft, #user_mod_1000X .rc_ft div{background:transparent;color:none;}
|
Thay
X bằng
số thứ tự Mod.Ví dụ Mod 1 thì thay thành
#user_mod_10001
[You must be registered and logged in to see this link.] Nếu muốn làm mất hoàn toàn nền của Blast bạn dùng Code sau :
Code:#blast .rc div {background:transparent;}
#blast .rc {background:transparent;}
#blast .rc_bd div.rc_bc {background:transparent ;}
#blast .rc_bd {background:transparent ;}
#blast .rc_ft {background:transparent ;}
#blast .rc_ft div {background:transparent ;}
#blast .rc_bc .bd{background-color:transparent}
|
Note : Nếu gặp phải vấn đề màu chữ khó nhìn khi làm trong suốt Blast, bạn có thể xem thêm
[You must be registered and logged in to see this link.] để thay đổi màu chữ cho Blast nhé !
[You must be registered and logged in to see this link.] Muốn làm trong suốt tòan bộ nền comment của Entry, các bạn có thể dùng
Code sau, paste vào
[You must be registered and logged in to see this link.]nhe :
Code.cmt-mod-alist #comments-listing .extend-hd, .cmt-mod-alist #comments-listing .extend-bd .alist-comment {background:none;}
.alist-comment
#comment_container *, .cmt-mod-alist #comments-listing , .cmt-mod-alist
#comments-listing .alist-comment {background:none;} |
[You must be registered and logged in to see this link.] Ai muốn làm trong suốt cả phần này thì dùng
Code :
Code:| .mod-alist-summary .pagination, .mod-alist-full .pagination{background:transparent} |
[You must be registered and logged in to see this link.] Vì đây là một Module đặc biệt, nên code dùng làm trong suốt nó cũng khác một chút :
Code:| #mod_lifeline div.bd, #mod_lifeline div.rc_bc {background:transparent!important;} |
[You must be registered and logged in to see this link.] Muốn làm trong suốt phần này thì dùng
Code sau nhé :
Code:| #photo_highlight .ft {background:transparent} |
[You must be registered and logged in to see this link.]Code làm trong suốt
Mod tên blog cho những ai có yêu cầu nhé !
Code:#blog_title .rc_bd .rc_bc .bd ,#blog_title .bd{background:transparent;}
|
[You must be registered and logged in to see this link.]Code này có lâu, nhưng ít người biết, mình cũng quên bỏ vào đây, hôm nay có bạn nhắc mới nhớ ^^
Code:#gallery_list .bd {background:none;}#photo_enlarge .bd, #photo_enlarge .ft {background:none;}
#photo_enlarge .ft #post_rte_create, #photo_comment .bd {background:none;}#photo_enlarge .c_photo_enlarge .ft {background:none;}
#photo_enlarge .bd .c_photo_enlarge .bd {background:none;}#gallery_list .ft .pagination .pagination {background:none;}
#gallery_list .ft .pagination {background:transparent url(Link Ảnh) repeat left top;}/*Thanh hiển thị số trang*/
#photo_highlight .ft .more {background:transparent ;}
#photo_highlight .ft .more a {font-size:110%;font-style:italic;font-weight:bold;color:#ffffff;}
|
[You must be registered and logged in to see this link.] :Code:#profile_info , #profile_info .bd
#blog_profile .bd, #profile_info .bd #personal_profile .bd,
#profile_info .bd #introduction_profile .bd, #profile_info .bd
#personal_profile .bd th , #profile_info th {background:none;}
|
Phèw, bi nhiêu đó là hết Blog chưa nhỉ ? Nếu còn phần nào các bạn commt tiếp nhá !
(Bản quyền Bài Viết thuộc về
[You must be registered and logged in to see this link.], vui lòng ghi rõ nếu sử dụng lại nhé
Thôi viết tới đây mỏi tay rùi. Hôm khác lại post lên các mẹo khác mà tui " tìm hiểu đc". Chúc 3` con vui vẻ và hạnh phúc
